Aim
To design and develop the shopping portal for a fashion clothes line Enah.
Summary
A comprehensive list of all the features/functionalities was developed by going through the client requirements and brainstorming the requirements of a fashion clothing shopping portal. Using this list use cases and workflows for the shopping portal were developed and the information architecture of the site was designed.
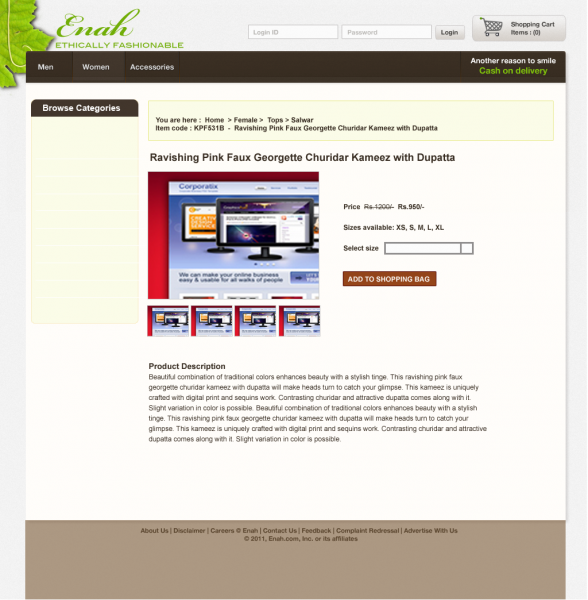
Low-fi prototypes and screen mock ups were built which were converted into wireframes. As the next step these wireframes were converted into detailed, stunning visual designs. The front-end was developed using XHTML, CSS and the backend using PHP, MySQL.
My Role (What did I do, learn)
One of the best learning experience of this project was effective team work. As we were working with a small team of 5 members, good communication protocols and effective work distribution ensured the success of the project. My main role in the project was of the front-‐end developer and I used XHTML, CSS, and JavaScript to design the XTHML prototypes. I got to learn the importance of wireframes in a project as working in parallel and base CSS style would not have been possible without the complete design of wireframes in hand. I also helped in brainstorming sessions and in the design of the information architecture, wireframes and visual design for the project.
Design and Methodology
Roles and responsibilities were divided based on the strength and weaknesses of the team members. After the distribution of roles, we made a comprehensive list of all the features/functionalities a fashion clothing-shopping portal could have by brainstorming and going through the client requirements. Based on our short timelines we divided those features into three priorities. We aimed for implementing priority 1 and 2 features and if time permits work on priority 3 as well. This prioritization helped us in managing the scope of the project and completing the project on time.
As this was the first experience for all of us to design a clothing shopping portal, we conducted comparative analysis of existing design brands like GUCCI, PROVOGUE, ARMANI EXCHANGE, RALPH LAUREN, etc.
After getting a good idea of what elements we need, the experience of browsing a fashion clothing-‐ shopping portal along with requirements and design ideas of the client we started developing use cases, functionalities and workflows for the shopping portal. For example, adding a product to the catalogue, buying an item, registering on the portal, etc. When we had designed use cases for the entire workflows we started building low-‐fi prototypes and screen mock-ups on whiteboards. We discussed and brainstormed about the interface elements, which should come on the screen and the design of screens in general.

Conversion of these wireframes into visual design was the next step in the course of the project. As timelines were short, we had to work in parallel to successfully complete the short-‐term goals of the project. Wireframes helped me to visualize and design the CSS file in a way that could accommodate other pages later as and when they are developed. When the front-end team was busy designing interaction, wireframes and visual design, the back-‐ end team was working on data models for the database. While working individually in small teams we continuously updated each other of the progress and the design to bring the whole team on the same page. Soon after some of the XHTML prototypes were generated and the data models were ready, stitching of the code was done as a team. Short user testing sessions were conducted and the feedback/results were incorporated in the final design of the site.